Пишем интерфейс на PyQt5, Пример готовой программы
Введение
Если вдруг так получилось, что для вашего проекта на Python понадобился интерфейс, а возиться с Tkinter не хочется, очевидным решением станет PyQt5. Из плюсов стоит отметить легкость и быстроту построения интерфейса, из минусов — это очень большой размер исполняемого файла (если такой конечно будет), по сравнению с тем же Tkinter.
Установка
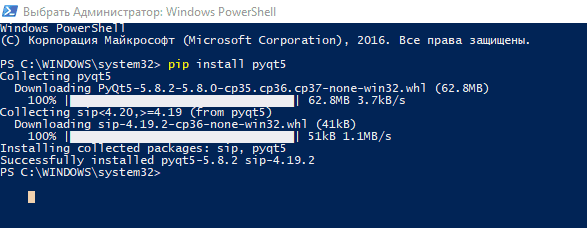
Для работы нам понадобится библиотека для питона pyqt5 и Qt Creator. Как и большинство библиотек в Питоне, проще всего их ставить через имеющийся pip. Открываем командную строку (или PowerShell) с правами администратора и вводим
pip install pyqt5

Теперь переходим к установке Qt Creator, в нем нам нужен только дизайнер.
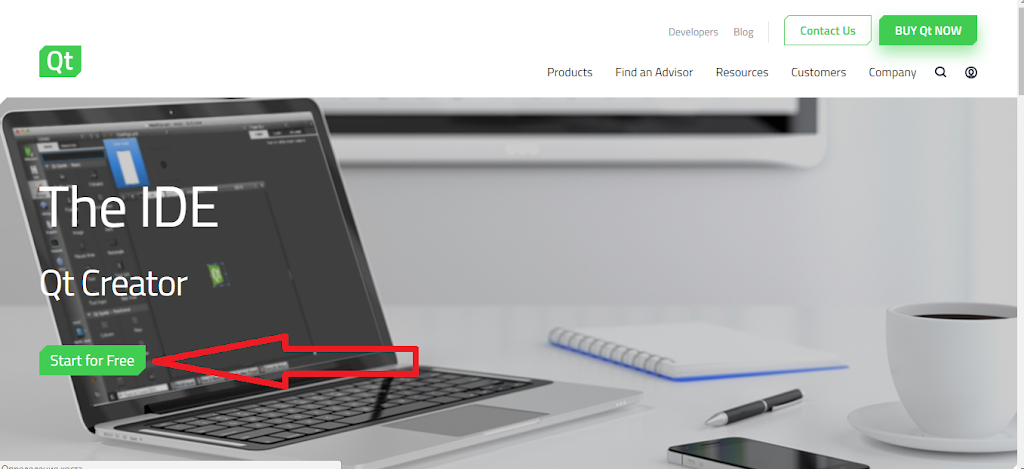
Заходим на сайт qt.io, жмем "Start for free"

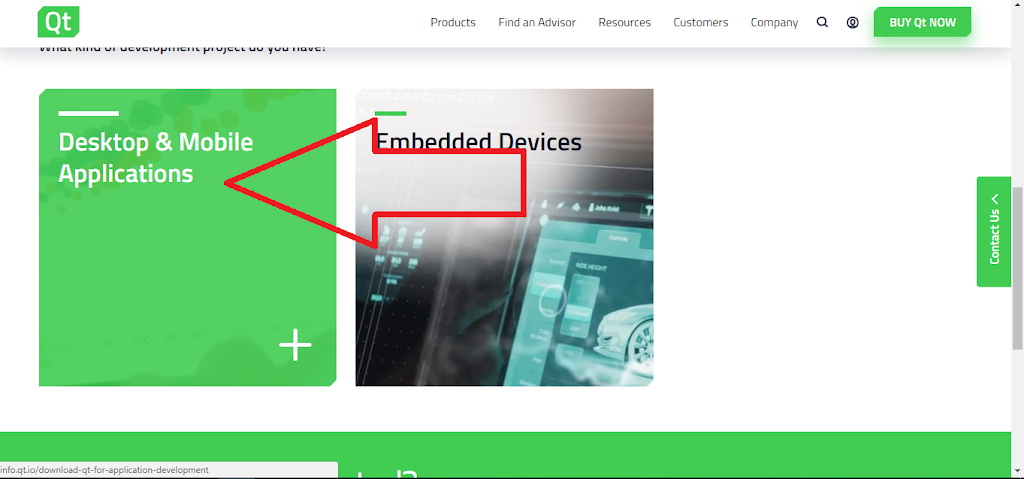
Далее "Desktop & Mobile applications"

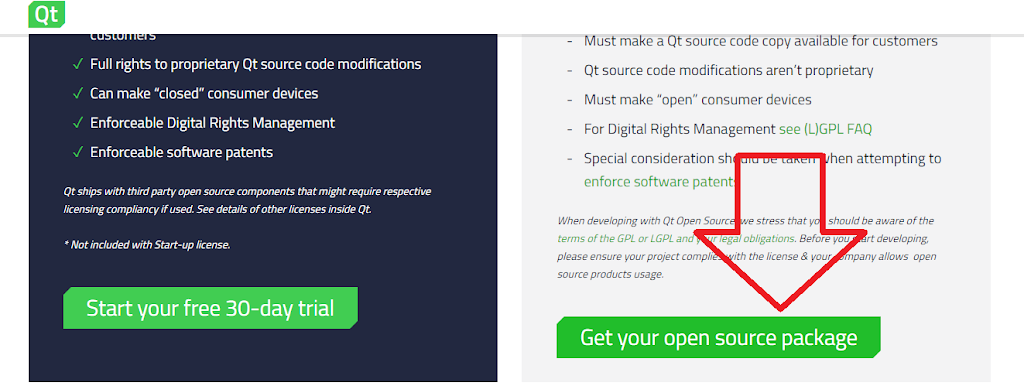
Далее "OpenSource"

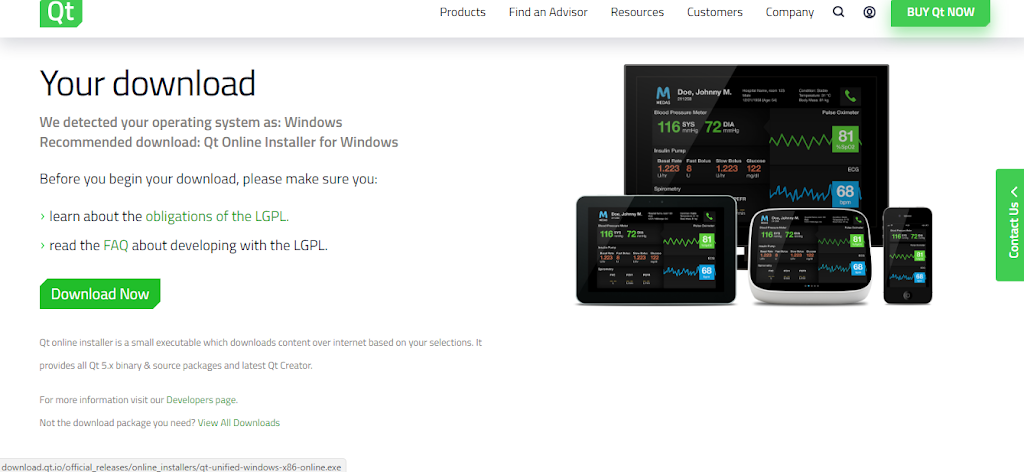
Наконец, мы получаем ссылочку на заветный инсталятор

По ходу установки не забываем проверить наличие компонента Qt Creator (он уже отмечен, но проверьте на всякий случай).

Создание простого интерфейса в QtCreator
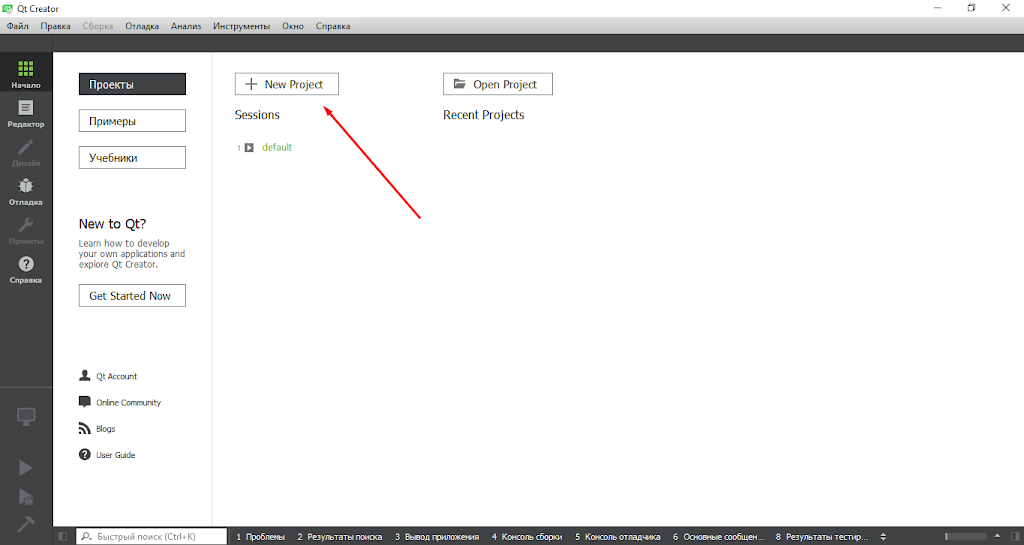
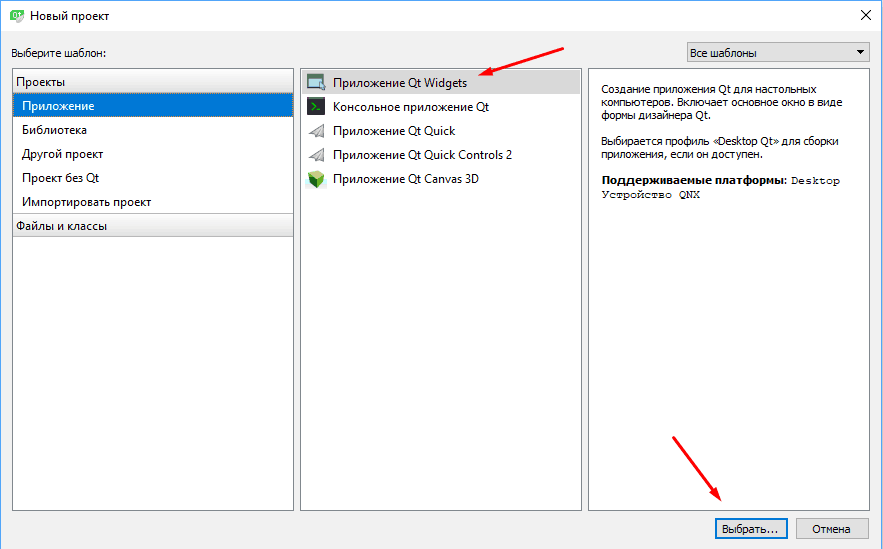
После запуска создаем новый проект, не вдаваясь в подробности жмем далее, далее.


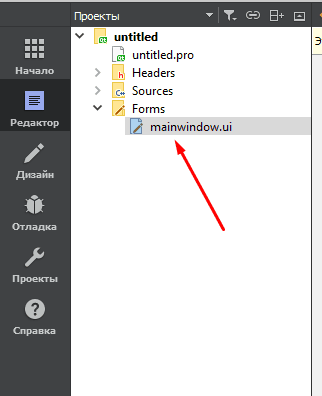
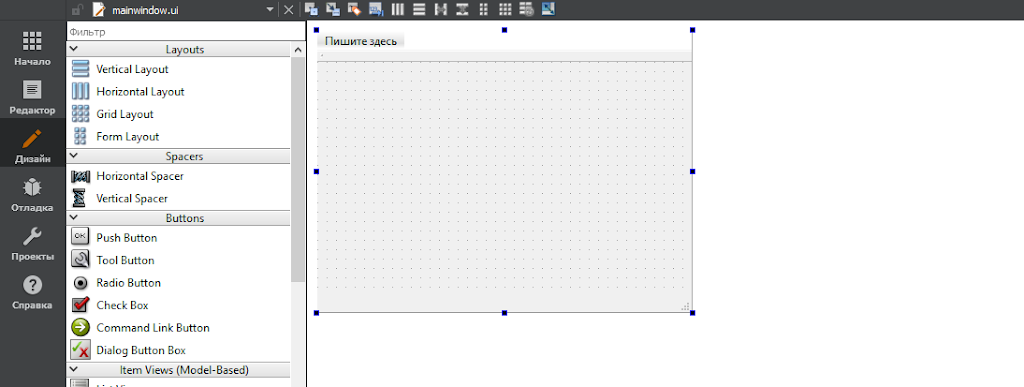
В списке компонентов проекта ищем файл формы, щелкаем по нему два раза, откроется редактор интерфейса.


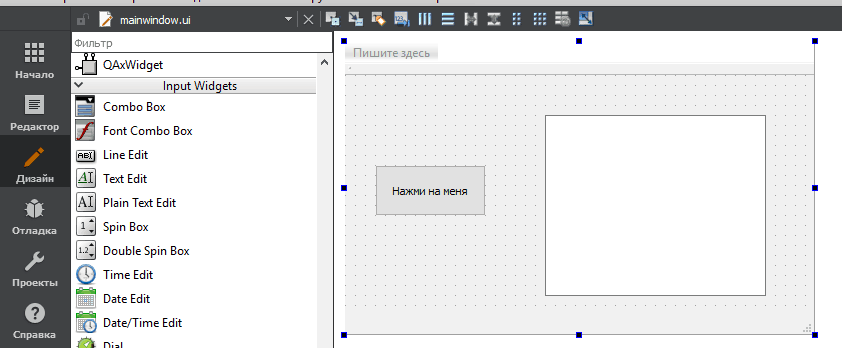
Создаем простенький интерфейс и сохраняем.

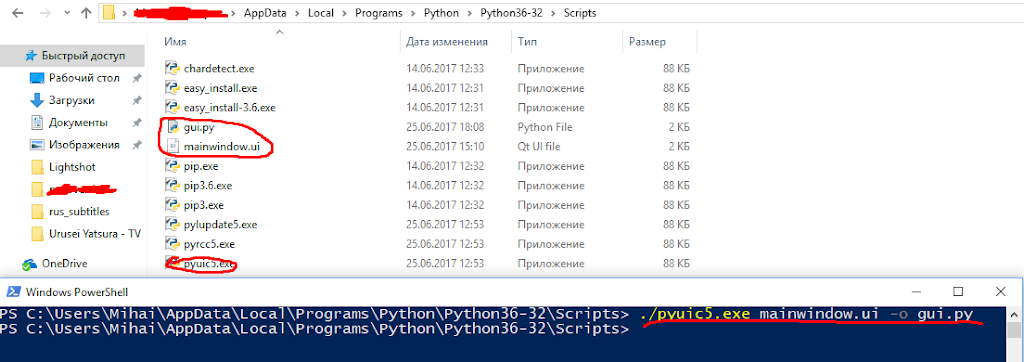
Переходим в папку с проектом и копируем файл mainwindow.ui в папку Scripts, которая находится в папке с Python'ом, и вводим след. команду
./pyuic5.exe mainwindow.ui -o gui.py

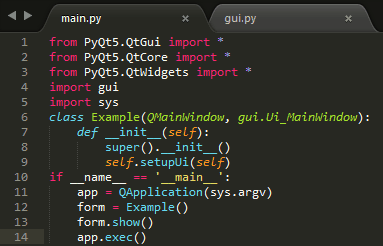
Полученный gui.py перемещаем в папку с питоновским проектом и подключаем соответствующим кодом. (В данном примере главным файлом является main.py, в котором далее мы подключаем gui.py) (Скопировать код)

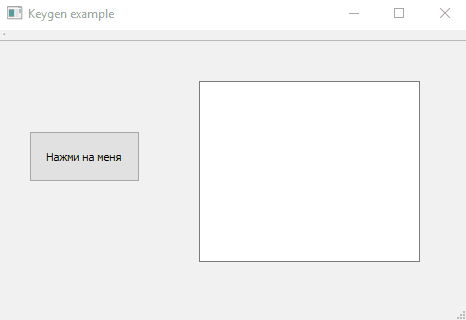
Пробуем запустить и ..

Работает :) Но пока это просто интерфейс, давайте придадим ему жизни, добавив событие на кнопку.
Привязка события на нажатие кнопки
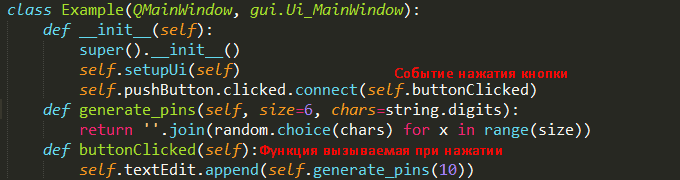
Идем обратно в main.py и связываем кнопку с функцией, которая передает текст в текстовое окно. Привязка события на кнопку создается через сигналы и слоты.
В моем примере программа условно генерирует ключи, поэтому я добавил еще одну функцию отвечающую за этот процесс. Далее полученный функцией ключ нужно вывести в окно.
self.pushButton.clicked.connect(self.buttonClicked)
В данном случае pushButton - это имя объекта (кнопки), clicked - событие (сигнал), buttonClicked - функция, которая исполнится при этом событии (слот).

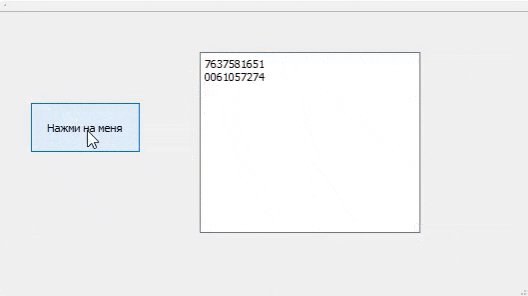
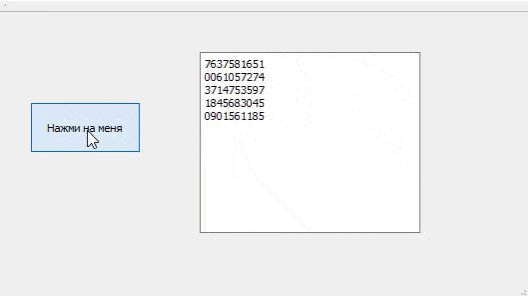
Запускаем, и наслаждаемся работой.

Исходный код
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'mainwindow.ui'
#
# Created by: PyQt5 UI code generator 5.8.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(469, 292)
self.centralWidget = QtWidgets.QWidget(MainWindow)
self.centralWidget.setObjectName("centralWidget")
self.pushButton = QtWidgets.QPushButton(self.centralWidget)
self.pushButton.setGeometry(QtCore.QRect(30, 90, 111, 51))
self.pushButton.setObjectName("pushButton")
self.textEdit = QtWidgets.QTextEdit(self.centralWidget)
self.textEdit.setGeometry(QtCore.QRect(200, 40, 221, 181))
self.textEdit.setObjectName("textEdit")
MainWindow.setCentralWidget(self.centralWidget)
self.menuBar = QtWidgets.QMenuBar(MainWindow)
self.menuBar.setGeometry(QtCore.QRect(0, 0, 469, 21))
self.menuBar.setObjectName("menuBar")
MainWindow.setMenuBar(self.menuBar)
self.mainToolBar = QtWidgets.QToolBar(MainWindow)
self.mainToolBar.setObjectName("mainToolBar")
MainWindow.addToolBar(QtCore.Qt.TopToolBarArea, self.mainToolBar)
self.statusBar = QtWidgets.QStatusBar(MainWindow)
self.statusBar.setObjectName("statusBar")
MainWindow.setStatusBar(self.statusBar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "Keygen example"))
self.pushButton.setText(_translate("MainWindow", "Нажми на меня"))import random
import string
import sys
from PyQt5.QtGui import *
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
import gui
class Example(QMainWindow, gui.Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
self.pushButton.clicked.connect(self.buttonClicked)
def generate_pins(self, size=6, chars=string.digits):
return ''.join(random.choice(chars) for x in range(size))
def buttonClicked(self):
self.textEdit.append(self.generate_pins(10))
if __name__ == '__main__':
app = QApplication(sys.argv)
form = Example()
form.show()
app.exec()